RGB vs CMYK – What is the difference between RGB and CMYK? Simply put, it’s just different ways of processing colors. Painters mix paint to make the perfect color palette. Digital designers also mix colors to create palettes, photography, and more. CMYK is the process of mixing 4 basic colors, Cyan, Magenta, Yellow, and Black, to make thousands of colors and realistic images in the printing process. RGB is the process of mixing three basic colors along with light, Red, Green, and Blue. The RGB color process was invented in the digital process when we started using televisions, computers, and retina displays.
RGB is an additive color model that uses Red, Green, Blue, and light for screens and monitors. CMYK is a subtractive color model used for printing made of four colors: Cyan, Magenta, Yellow, and Black. Black is the key color that provides the detail. That is where we get the K in CMYK.
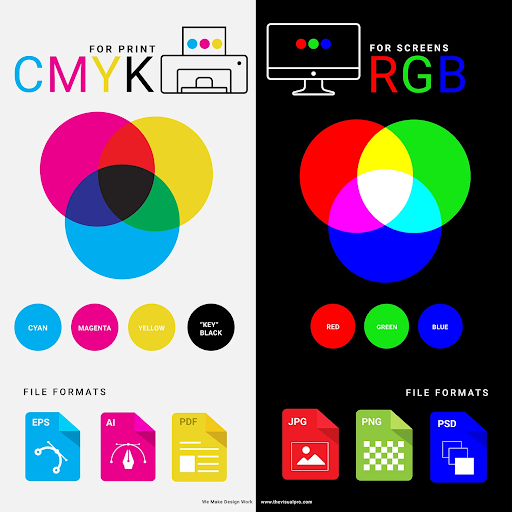
Check out this graphic from our friends at Visual Pro:
The RGB process has made a huge splash in the design world now that we have retina displays at our fingertips that can interpret millions of colors. The technology is changing so quickly, but it is important to know the basic concept and why.
The timeline of RGB actually dates back before the electronic age and has roots in photography. But it made its debut with desktop computers in the 70’s displaying an amazing palette of 16 colors. RGB made its next splash with 24-bit monitors and then again with HTML with its 24bit color palette. Now our monitors and phones can interpret millions of colors with RGB.
What is RGB?
RGB is an acronym for Red Green Blue. Based on these three colors plus light, you can create a spectrum of colors. This color combination plus millions of tiny lights allows us to see images on digital items, such as televisions, projection systems, computers, and cell phones. RGB has advanced so rapidly with displays that we can now see millions of colors, just by applying a combination of Red, Green, and Blue.
Why should you care? Using the wrong color settings can cause your print projects to come out too dark or your website images to appear muddy and non-vibrant. RGB and CMYK are settings in most design programs that interpret the colors for us. Designers build graphics based on the end product and adjust settings to make your project perfect. If your end goal is digital, keep it RGB, but if you are looking to get something printed, you may want to change your mode to CMYK.
What is CMYK?
CMYK is a combination of 4 transparent colors; (c)yan, (m)agenta, (y)ellow, and blac(k). The K stands for “Key” – This is always black ink and helps finalize the details. This process is actually pretty awesome, and if you ever get to go to a printing press that uses CMYK plates, it’s an interesting process to watch. The printing press makes 4 plates (Cyan, Magenta, Yellow, and Black). Ink is then applied to each plate and paper runs through the press perfectly lining up to make a final image.
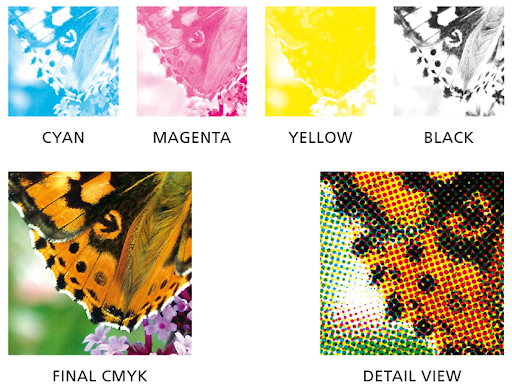
Check out this graphic from Printing Solutions:
It doesn’t feel possible that combining those four colors would produce such a vivid image of color, but it does. Magic… science… same thing.
We use CMYK for the printing process. This is how the ink is distributed on our inkjet home printers and our large 4 color press printers. Same theory.
If the final destination of your graphic is not printed, this setting can make your color look a little muddy or not as vibrant. If it is really important that the color is exact for you, you will want to have a designer with a calibrated monitor help or do some test prints from the printer.
Hex Codes and Web Safe Color
Since not all monitors are the same, designing for the web can be tricky. Even if I use my RGB settings, things can differ based on the display type. Monitors and displays are constantly advancing also, but Hex codes are a way to keep your colors as consistent as possible. A hex code is a code of 6 letters and numbers that basically tell the monitor how to interpret the RGB color. Choosing web safe colors is still best practice to have consistency across displays, but this rule seems to have less value lately as most of the population have modern displays.
This is a good reference for web safe hex values.
One thing to note – make sure the numbers or letters are the same in each segment. This formula ensures that the color is going to be web safe. Like #CCFF00 is web safe because the numbers match up, while #CF01RR will not be as consistent across all displays.
Hex Codes still interpret color in an additive RGB format; it is simply the code telling the website how much color to display.
Color Blindness on the Web
Because not every person sees things the same, we have to make sure content is still visible for our color blind friends and coworkers. Making sure your background and type have enough contrast is a good rule of thumb. Also, making sure that you don’t use certain colors on top of each other like red and green. Color combos and fancy backgrounds can be fun, but don’t forget websites are still a tool to deliver information. Check out this really cool tool that will help you make sure your site is color friendly.
The difference between RGB and CMYK
Here are the main things to keep in mind as you prepare graphics for output. CMYK setting is for print and is made of four colors in a subtractive color model like paint. RGB is a setting that uses light and an additive color model to make vibrant colors on our digital displays.
Thanks for stopping by. The team at Root & Roam know some things about color, so if you are having trouble on a project, let Root & Roam help!