What are HTML heading tags?
Heading tags serve several different purposes.
Let’s start with the content creator or the web designer, the person writing and determining each heading tag. Here, heading tags act similarly to an outline of the content being created. They establish how the information and the content surrounding that information are to be structured.
To search engines such as Google or Bing, heading tags act like labels or signs. They help point search engines to the specific places within web pages to quickly locate the content that people are searching for. Heading tags inform the search engine robots about the hierarchy of the information that they’re processing – a heading tag helps delineate what is the most important content and where it is located.
Finally, to someone visiting a website to read the information or content, heading tags are topic signifiers and points of interest – by reading the “What are HTML heading tags?” above the previous paragraph, a reader can easily determine what the overall topic being presented will be and can deduct what to expect in the post. Heading tags are also an important accessibility feature that helps accessibility software like screen readers parse and categorize the most important information on a page.

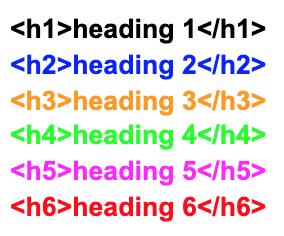
How are heading tags structured? How many heading tags are there?

Prevent inaccurate article titles
We use our crawler to scan your article pages and determine the correct headlines for your content. Follow our best practices to help us display the correct title from your content:
Google HTML Rules
Heading tags and SEO best practices
Match the anchor text that points to your article in your section pages to your article/page title.
Avoid using the article title, or a substring of the title, as an active hyperlink on your article page.
Do not include a date or time in your article title.
Article titles should be at least 10 characters and between 2 and 22 words.
Do not include a leading number in the anchor text of the title to make sure your article title displays properly on mobile devices.
Use only one H1 tag per page.
Keywords should be aligned by the rank of importance corresponding to your tag hierarchy.
Keep your heading tags concise and keyword specific.
H1 headings should be approximately twice as large as your body text.
Why should you use heading tags?
There’s plenty of reasons to use heading tags, and it mainly comes down to structuring your content in a way that makes it coherent and legible for every interaction with them. They are also an important part of your overall on-page SEO efforts, especially when you consider how it impacts your entire audience’s ability to find and digest the information you put out there. A quick summary of why using heading tags is important:
Heading tags structure your content
They help make your content more accessible
They are an important part of SEO best practices
They enhance readability and improve accessibility
They play a part in enhancing the overall user experience
Determining how to structure your page and its headers to best benefit your business and its goals can be tricky. Root and Roam has a passionate team with experience in Content Creation and Web development to help.