by daron | Aug 29, 2022 | Creative Services, Website
TABLE OF CONTENTS $ What is ADA compliance, and why does it matter? $ How do I make my website ADA compliant? What is ADA compliance, and why does it matter? The Americans with Disabilities Act (ADA) is the United States’ most important law regarding accessibility and...

by jordain | Mar 11, 2022 | Branding, Uncategorized
Table of Contents $ What is branding? $ Why does branding matter? $ What are the elements of branding? When you hear the word, “brand,” what comes to mind? The name of a company? A logo? Many business owners spend very little time creating a meaningful brand and...

by daron | Jan 14, 2022 | Branding, Digital Marketing, Event Marketing, Graphic Design, Traditional Marketing
The history of marketing – Marketing is defined as the action of promoting and selling products or services. For as long as there has been something to trade, barter, or sell, there has also been marketing. From the first example of branded materials to the...

by daron | Dec 17, 2021 | Branding, Creative Services, Graphic Design
Why Adobe Libraries is a Key Feature for Designers – Designers often need to maintain consistency across different projects and brands, using the same graphics, colors, fonts and vector graphics. But, before Adobe Libraries came along, there was no easy way to...

by daron | Dec 6, 2021 | Digital Advertising, Digital Marketing, Graphic Design, Publications
Choosing a Graphic Designer – Quality graphic design is a vital element of your business. A quality graphic designer can help your company’s visibility, sophistication, efficiency, and desirability over the competition. It is essential to stand out effectively...

by Amy | Nov 24, 2021 | Analytics Reporting, Root & Roam Blog, Website
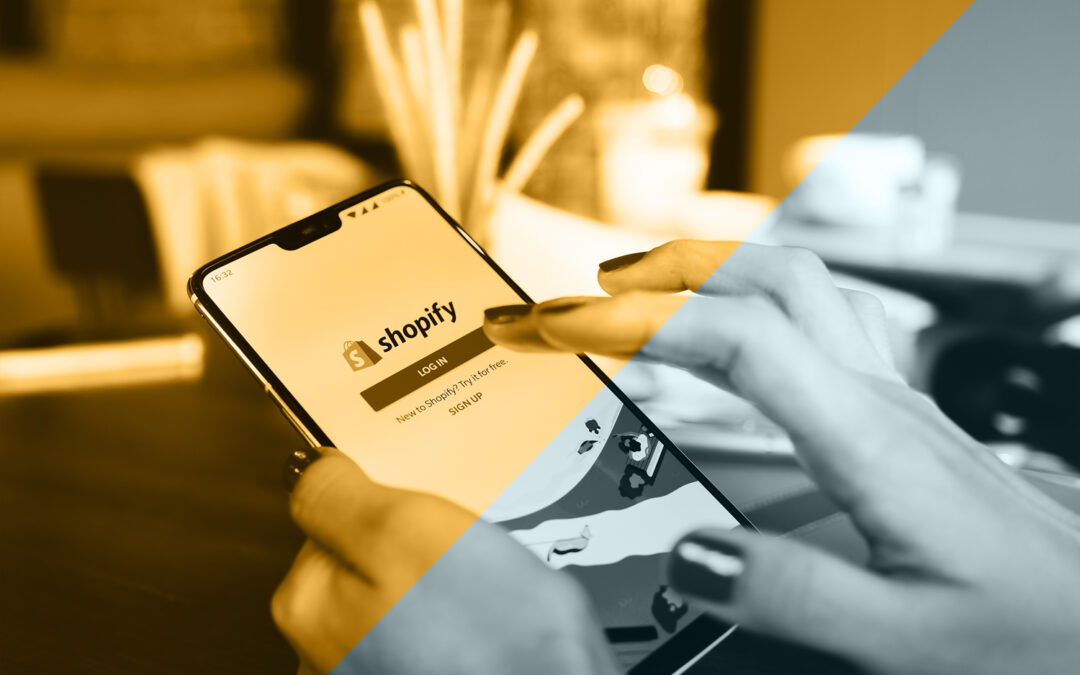
Selling on Shopify – As the world is ever-changing, more and more people are doing their shopping online. From basic necessities to clothing and groceries, just about everything is available for purchase through the World Wide Web. Perhaps you have a brick and...